Lesson 1 - Learn Markdown
Markdown is an easy way to create formatted content… without worrying about the formatting specifics! In this section, you’ll learn a bit about Markdown and how to use it to create formatted text. Later, in Lesson 3, you’ll also be using Markdown to create web pages.
Table of Contents
Lesson Objectives
- Learn about Markdown
- Practice creating web-ready content with Markdown
- Learn how to create special symbols and equations using HTML code
Lesson Video
The following video demonstrates each of the steps outlined below in text.
What is Markdown?
Markdown is an easy way to style and format text. Rather than editing the document itself directly, you work with a plain text document (like something in Notepad!) You’d use characters like * to specify whether words should be bold or italic, # to specify headers, or a pattern of characters to signify images.
Markdown uses simple notation to apply simple formatting rules. Since it’s pretty much just plain text, it’s transferable and much simpler than marked-up text like HTML or even Word or Google documents. It’s also very readable in its plain text format, which is nice. For much of the writing that you do for the web, Markdown is good enough. GitHub uses Markdown for its documents (this web page was created in Markdown), as do a variety of other web platforms (Reddit and Trello, as examples).
You’ll be using Markdown Live Preview, an in-browser Markdown editor, for this lesson to create and display Markdown content. In Lesson 2, we’ll be using GitHub to store and create Markdown files.
Setting up Markdown Live Preview
-
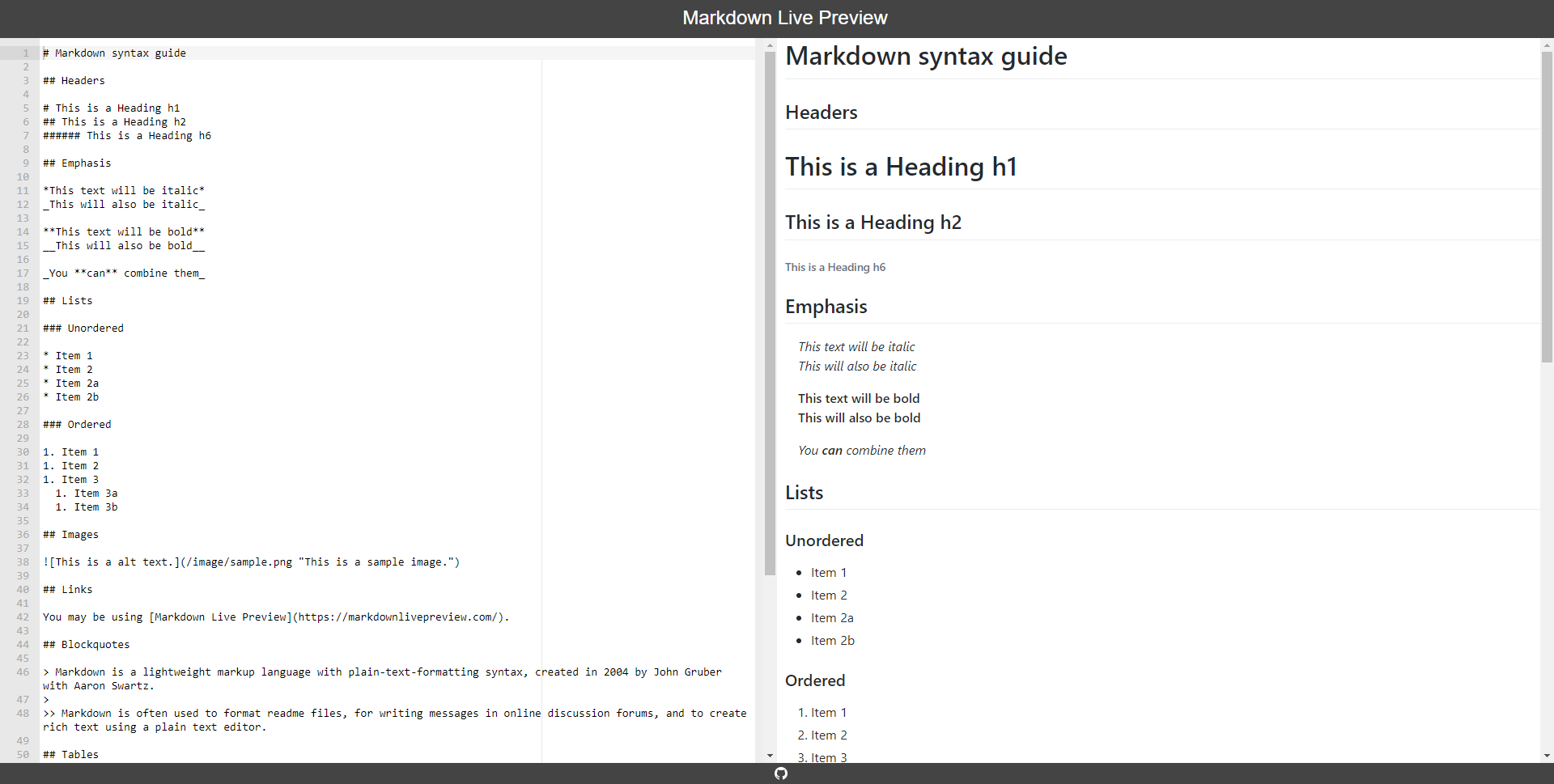
When you first go to Markdown Live Preview, you’ll see this page. We’ll want to start from a blank page, so highlight all the text and delete it.
-
On the left-hand side is the text editor. This is where you’ll be editing your Markdown file. On the right-hand side is the Markdown preview window. This is where Markdown Live Preview converts your Markdown file into our new fancy formatted text content!

You may feel free to use any Markdown editor you’re comfortable with. We recommend Markdown Live Preview because it best replicates the Markdown rules GitHub uses.
Using Markdown to create content!
Below, you’ll be shown how to create different Markdown elements. Feel free to go to your Markdown Live Preview tab and follow along or test the elements out. While this workshop won’t cover everything Markdown has to offer, you’ll be provided with additional resources at the end of the lesson that covers more advanced Markdown elements.
Paragraphs and New Lines
Just like in typical text editors, you can create regular text just by typing… well, text.
Input
This is some text.
Output
This is some text.
However, one change in Markdown (compared to text editors like Google Docs or Microsoft Word) is the way you create new lines. If you simply start typing on the next line, the output will mash the two lines together onto the same line.
Input
This is some text.
This is some text on a new line.
Output
This is some text. This is some text on a new line.
There are three ways to seperate lines of texts.
- Insert a blank line between your two paragraph. This creates two seperate paragraphs with spacing between them.
Input
This is some text. This is some text on a new line.Output
This is some text.
This is some text on a new line.
- End your paragraph with two spaces. This creates one paragraph, with a line break seperating them.
Although this doesn’t seem different compared to the first time we tried to create a new line, try highlighting the input! You’ll notice that there are two spaces at the end of the first line.
Input
This is some text. This is some text on a new line.Output
This is some text.
This is some text on a new line. - Add a
<br>HTML tag. This creates one paragraph, with a line break seperating them.Input
This is some text. <br> This is some text on a new line.Output
This is some text.
This is some text on a new line.
Headings
To create headings, simply add a # character. The number of # characters you have indicates the level of heading to use. There are 6 levels of headings.
Input
# Header 1
## Header 2
### Header 3
#### Header 4
##### Header 5
###### Header 6
Output
Header 1
Header 2
Header 3
Header 4
Header 5
Header 6
Text Emphasis
To create italic text, we surround our text with the * character.
Input
*Italic text*
Output
Italic text
To create bold text, we do the same thing but with two ** characters.
Input
**Bold text**
Output
Bold text
Exercise
In Markdown Live Preview, try creating bold italic text.
See Solution
Answer
To create bold italic text, simply surround the text with 3
*characters.Input
***Bold italic text***Output
Bold italic text
To create strikethrough text, surround the text with two ~ characters.
Input
~~Strikethrough text~~
Output
Strikethrough text
Exercise
In Markdown Live Preview, try creating
bold strikethrough text.See Solution
Answer
To create bold strikethrough text, surround the text with 2
~characters, and then surround it with 2*characters. Whether you do~first or*first doesn’t matter.Input
**~~Bold strikethrough text~~** ~~**Bold strikethrough text**~~Output
Bold strikethrough text
Bold strikethrough text
Lists
In Markdown, there are ordered lists and bulleted lists.
To make ordered lists, put 1. before your lines.
Input
1. My first item.
2. My second item.
1. This is an indented item.
3. My third item.
Output
- My first item.
- My second item.
- This is an indented item.
- My third item.
Similarly, to make bulleted lists, put a - character before your lines.
Input
- This is an item.
- This is another item.
- This is an indented item.
- This is some other item.
Output
- This is an item.
- This is another item.
- This is an indented item.
- This is some other item.
Exercise
In Markdown Live Preview, try creating the list shown below.
Output
- First item
- Second item
- Sub-item 1
- Sub-item 2
- Third item
See Solution
Answer
Input
1. First item 2. Second item - Sub-item 1 - Sub-item 2 3. Third item
Links
To create links, we use the []() syntax. The link goes inside the (), and the display text is given inside the [].
Input
[Link to this lesson page](https://scds.github.io/github-pages/lessons/lesson1.html)
Output
Images
Creating images has the same syntax as creating links, with the exception that we include a ! at the start. The text inside the [] will be the alternate text shown if the image fails to load. For the link, we can use either a web link to the image, or a relative path to an image stored locally. We’ll show how to create an image from the web, and go over the relative path alternative in the following lesson.
Input

Output

fir0002 flagstaffotos [at] gmail.com Canon 5D II + Canon 400mm f/5.6 L, GFDL 1.2, via Wikimedia Commons
Code Snippets
A really cool part of Markdown is its ability to showcase code! You’ve seen many of them in the previous sections, and now you’ll learn how to create one yourself!
Surround your code with triple ` characters (it’s normally found in the top left of your keyboard.)
Additionally, you can write the code’s programming language beside the first 3 ` characters to get colored syntax.
Input
```python
def add(x, y):
z = x + y
return z
print(add(5,2))
```
Output
def add(x, y):
z = x + y
return z
print(add(5,2))
Alternatively, if you don’t provide a language name, it’ll output the same thing without the colored syntax.
Input
```
def add(x, y):
z = x + y
return z
print(add(5,2))
```
Output
def add(x, y):
z = x + y
return z
print(add(5,2))
[Optional] Adding scientific symbols and equations
While the simplicity of Markdown is usually an asset, there are times when you need to present text using more complex formatting–for example, when using symbols and equations. Given that these pieces aren’t baked into Markdown, you’ll need to resort to using HTML coding. This involves a bit more technical skill, but it’s something that you can figure out pretty quickly with the help of Google.
Symbols
The W3schools HTML Symbols reference page is the best place to go for comprehensive instruction on adding symbols using HTML. It also provides a variety of symbol lists for easy reference.
As discussed in the previous resource, you can use an entity name or an entity number to create a symbol. For example, to create the alpha symbol, you can do either of the following:
- Entering the entity name
αwill print the symbol α, OR - Entering the entity number
αwill print the symbol α
Don’t forget the semicolon at the end of the code!
Input
α α
Output
α α
Subscripts and superscripts
Subscripts and superscripts can be created by putting placing the following HTML tags before and after the desired numerals/symbols:
- For subscripts, place
<sub>in front and</sub>after the character(s) you would like to subscript.
Input
H<sub>2</sub>O
Output
H2O
- For superscripts, place
<sup>in front and</sup>after the character(s) you would like to superscript.
Input
δ<sup>18</sup>O
Output
δ18O
Single-line equations
Single-line equations can be created by combining symbols and sub/superscripts as required.
Input
h<sub>θ</sub>(x) = θ<sub>o</sub> x + θ<sub>1</sub>x
Output
hθ(x) = θo x + θ1x
More complex equations (in case you’re interested)
If you require a more complex equation, it’s probably easiest to insert the equation as an image. There are some interesting ways to do this dynamically using LaTeX if you’re interested in exploring. You can find more information on these approaches in this Stack Overflow answer.
Key Points / Summary
- Markdown is an easy way to format text and content.
- You can create paragraphs, headers, text emphasis, lists, links, images, code snippets, equations, and more using Markdown.
- The content of this website is made almost entirely in Markdown!
Additional Resources
There is a lot more you can do with Markdown. This section will provide you with some additional resources that goes more in-depth with specific Markdown features, like tables, task lists, footnotes, and more!
- markdownguide.org’s Markdown Guide
- markdownguide.org’s Basic Syntax Guide
- Adam Pritchard’s Markdown Cheatsheet
- Daring Fireball’s Markdown Introduction